css样式,使用者可以修改css样式的设定来改变html语言网页在浏览器中内容显示的方式。包括字体的字形粗细、颜色、大小、等等。
添加css样式的文章让浏览者更加方便的阅读,更加容易的区分网页中被标明的区域找到自己所需要的内容在某些方面也减少了浏览者的阅读成本。

<head>
<style type=”text/css”>(<style>标签type属性”text/css”值标记样式)
p{color:blue;}
(这个就是样式对应上面的图片p是选择符可以理解为你要为网页中的那个标签添加样式就输入那个标签,选择符也就是定位标记p代表了这个样式会作用于网页中所有的<p>标签内的内容。
{}大括号内所有的属性和值都是规括于该条选择符的设置。
属性不管是color还是font也好都是样式的效果类型。
:声明是属性和值的分隔是每一条属性值都会有的存在。
;是每一条属性声明之间的分隔,好区分开每一条样式避免搅浑。
p{color:blue;}这样就可以很好的理解为在<body>标签网页的主题中所有<p>标签内显示的文本内容都将显示为红色的本文,如<p>红色的文字</p>。
</style>
</head>
除开了color属性设置字体颜色外还有别的属性可以设置:
font-size:0px;(size)属性定义字体的大小字号多少px就为多少像素。
font-weight:bold;(weight)属性定义字体的加粗,值为加粗的类型。
css样式输入方式有三种:分别是内联式、嵌入式、外部式。
css样式表的优先级:内联式>嵌入式>外部式,就是--就近原则(离被设置元素越近优先级别越高)。
内联式:<p style=”color:red”>这里输入的文章显示为红色。</p>就是把css样式直接写在该条需要添加样式的html标签中。这样是输入方式上有很多的不便,需要为每一条标签逐条添加样式日后的修改也会有很高的成本。
嵌入式:就是把css样式写在<style type=”text/css”>与</style>标签之间,嵌入式css样式必须写在<style>与</style>之间,并且一般情况下嵌入式css样式写在<head></head>之间。
如下面代码实现把<span>标签中的文字设置为红色:

span为选择符,{}大括号里面的属性值把字体设置为红色。这样<span>标签内的内容都将设置为红色字体。
外部式:就是把网页中所有的css样式代码全部一起写在一个单独的外部文件中,这个文件可以以.css为扩展名,外部式的css样式在代码中<head>标签内并不再在<style>标签内。
然后使用<link>标签将css样式文件链接到html文件内来运行:
<link href=”base.css” rel=”stylesheet” type=”text/css” />
注意:rel=”stylesheet” type=”text/css” 是固定写法不可修改。
<link>标签位置一般写在<head>标签之内。
外部式的css样式表因为把所有的样式代码放在一个独立的样式文件中,所以在需要修改整个网站的样式的时候可以直接换外部样式链接地址就可以实现。外部样式表在大范围的修改更换上有更大的优势。
选择符:在css样式中选择符其实有很多个种类 ,这里只说比较多数用到的3种选择符。
第一种:就是上面所展示的选择符,不管是p还是span都好对应的都是<p>或者<span>等等的标签。也就是说这种选择符的名称还有属性都是标签所以它是标签选择符。
例:
p{
color:green;
}
效果为<p>标签内的文字颜色为绿色</p>标签选择符里面的css样式属性对应了相应的标签内容。
第二种:就是.class选择符它的名称为英文的圆点“.”开头后面是随意的英文名称,对应的属性是class然后属性值就是选择符的名称。
例:
.sss{
color:red;
}
<p>李白(701年-762年)[1] ,字太白,号<span class=”sss“>青莲居士</span>,又号“谪仙人”,是唐代伟大的浪漫主义诗人,被后人誉为“诗仙”,与杜甫并称为“李杜”,为了与另两位诗人李商隐与杜牧即“小李杜”[2] 区别,杜甫与李白又合称“大李杜”[3] 。其人爽朗大方,爱饮酒作诗,喜交友。</p>
<span class=”sss“></span>
<span>标签的属性是class值=“.class选择器的名称”所以标签内的内容被设置为红色青莲居士。
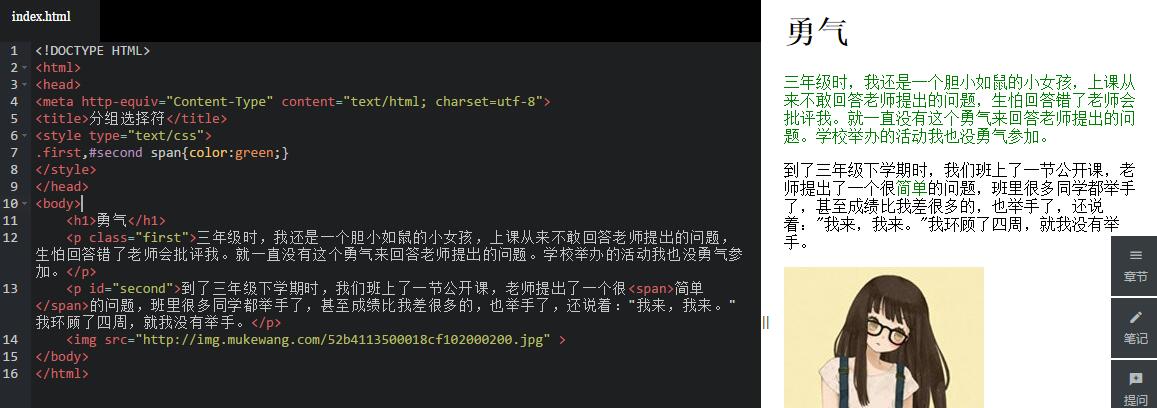
第三种:就是#id选择符为标签设置id=”ID名称”而不是class=”类名称”,ID选择符的前面是井号(#)号,而不是英文圆点(.)id选择符具有唯一性。
区别:#id选择符跟.class选择符都可以应用于任何元素不同的地方是,#id选择符具有唯一性的强烈针对性只能在一个html文档中只能使用一次而.class选择符可以使用多次。
 选择符使用词列表方法为一个元素同时设置多个样式:我们可以为一个元素同时设多个样式,但只可以用.class的方法实现,#id选择符是不可以的(不能使用 id 词列表)。
选择符使用词列表方法为一个元素同时设置多个样式:我们可以为一个元素同时设多个样式,但只可以用.class的方法实现,#id选择符是不可以的(不能使用 id 词列表)。
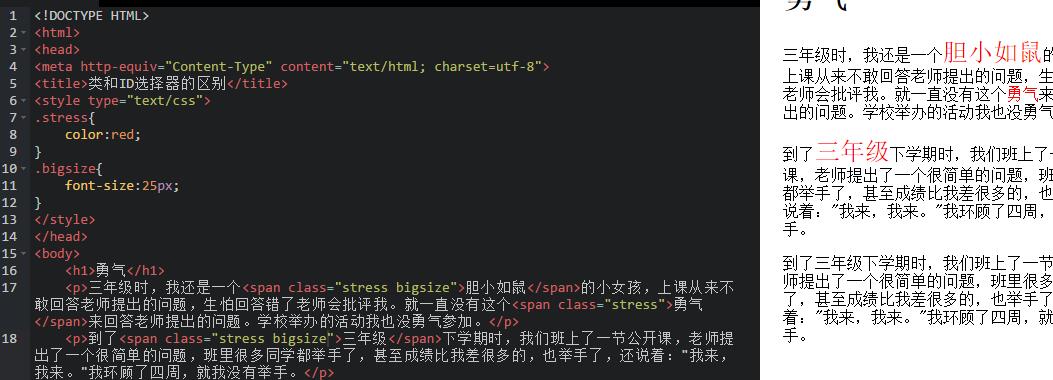
分组选择符:在编辑代码时如果想为html中多个标签元素设置同一个样式的时候,可以使用分组选择符(,)来区分多个标签元素。
例:h1,span{color:red;}的效果相当于下面2行的代码。
h1{color:red;}
span{color:red;}
分组选择符在为不同标签元素设置同一个样式的时候可以减少输入成本让页面更加的简洁。
分组选择符不单是可以运用标签元素也可以用于不同的样式如.calss/#id选择符样式,可以使用分组选择符还有后代选择符的结合运用。如同下面使用了分组选择符使用了.class选择符分组#id选择符结合后代选择符。

网页设计者或编辑者在输入代码的时候,为了方便自己日后的修改和其他浏览者更方便的理解代码的内容会经常在编辑代码的时候给某段代码添加注释。
在<html>中的注释所使用的是<!– –>,而在css样式里面在注释的时候使用的则是/* */来注释。
例如:p{color:blue;}/*<p>标签内的内容全部定义为红色文本*/
css样式用于html文件网页的显示模样,外部的css样式方便于使用者按照自己的要求选择更好不同的主题显示。来达到自己想要的显示效果,让网页浏览有更好的体验是网页中不可或缺的部分。平时可以多点尝试和练习来提升自己的知识点。