
<html>和</html>标签是所有网页标签的根标签所有的网页标签都输写在<html>标签里,可以把网页比喻成一个球,可以把<html>看成球的最外面的结构。
<head>标签用来定义一个文档或者网页的头部,它是所有网页里包含着的头部元素的容器。凡是头部元素标签都需要输写在<head>标签与</head>之间。
<head>标签所包含的头部元素有:<title>、<script>、<style>、<link>、<meta>等头部等。
标签与标签之间是可以嵌套的,但是必须保持先后的顺序一致。
如:
<html>
<head>
<title>可定义文档的标题。
浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。
</title>
<script>客户端脚本</script>
<style>用于为html 文档定义样式信息。 在style 中,您可以规定在浏览器中如何呈现 HTML 文档</style>
<link>定义文档与外部资源的关系,最常见的用途是链接外部样式表 css 文件</link>
<meta>元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。</meta>
</head>
</html>
<html>和</html>标签的开始和结束标签在其它标签的最外面,然后是里面嵌套的<head>与</head>。然后是同级排列的<title>、<script>、<style>、<link>、<meta>标签。嵌套的标签必须保持各自先后的顺序。不然会导致无效的代码等的错误。
在网页中<html>标签定义了文档网页也就是根标签,<head>标签定义了文档的头部,<body>标签定义了网页的主要内容。
在内容主体<body>标签中包括<h1>~<h6>标题标签,<p>段落标签,<a>链接锚标签,<img>图像标签。p>段落标签是网页内文章等文本的主体标签在段落<p>与</p>之间可以插入链接和图像。
<html>
<head>……</head>
<body>
<h1>h1~h6标题标签区别是从大到小顺序显示</h1>
<p>
<a>标签:<a href=”http;//www.~.com” titl=“点击文本元素进入到”</a>。
在默认情况下链接网页在当前页面窗口打开如果想要修改在新的窗口打开代码为:
<a href=”” target=”-blank” clik here!</a>
<img>标签:为网页插入图片。
<img src=”图片地址” alt=”下载错误时的替换文本” title=“提示文本:鼠标指住时显示的文本”/>
</p>
</body>
</html>
在<html>文件里,是不显示回车键或者空格键的,不管你输入多少换行或者多少空格键它都自动默认为一个空格键。所以想要正常的显示回车键和空格键的效果必须增加相对应的<br/>标签。
<br/>标签是起始标签它只需要输入一个就可以达到效果,输入<br>或者<br/>标签的效果都是一样的,可是为了长远的考虑加上/会更加保障<br/>标签的稳定性。<br/>标签添加在<p>段落内你想保留空格还有回车键的地方。
<html>
<head>……</head>
<body>
<h1>……</h1>
<p>
<br/>(插入在文字元素内任何想保留空格和回车键的位置)
</p>
</body>
</html>
<hr/>标签页是起始标签,它的用途是用一条横线来实现转折文章的内容。如:
<html>
<head>……</head>
<body>
<h1>……</h1>
<p>
</p>
<hr/>(在段落与段落之间或者文章内容需要转折的地方可以添加<hr/>标签用横线来实现转折的效果。)
<p>
</p>
</body>
</html>
在hmtl代码的<p>段落中输入空格键或者回车键都是没有用的,因为不管你输入了多少空格键或者回车键浏览器都会将他默认显示为一个空格键。
为了让浏览器正常的显示我们输入的空格键我们必须要使用 来代替例如:
<p>一 二 三 四</p>显示为:一 二 三 四;没加 就显示为:一二三四需要几个空格键就必须在文本元素中添加相对应数量的 。
在<p>段落标签内输入空格键要换成 外,平时我们如果需要在文章中输入代码直接输入<>都是会导致显示语法错误的。因为html规定<p>段落标签里面是不能这样嵌套别的标签;但是我们要需要在文章中输入代码那要怎么办呢?
这个时候我们需要用到html转义,html的转义有很多种转义的内容这里我只说<和>的转义。因为它们关乎着能不能在文章中输入显示代码。
<:的转义是<;或者<;
>:的转义是>;或者>;
例如<html>想要在文章中正常的显示可以转义为:<h;html>或者<html>
这样把<>转义后输入标签和代码就能在文章中正常的显示出来。
<code><code>标签:软件代码的编写者已经习惯了编写源代码时文本表示的特殊样式。<code> 标签的作用就是为他们设计的。包含在该标签内的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来。
<pre>标签不同于<code>标签的地方就是为多行代码的效果显示。
<html>
<head>……</head>
<body>
<code>一行代码<code>
<pre>多行代码</pre>
</body>
</html>
<q></q>标签可以为标签内的文本元素增加短引用如<q>测试</q>则显示为“测试”
<blockquote></blockquote>标签<blockquote>标签用于长文引用,在<blockquote>标签内的文本元素前后两端会被浏览器显示为缩进如以下效果:
<blockquote>测试文本元素一,测试文本元素二。测试文本元素三,测试文本元素四。</blockquote>浏览器将显示为文本语句前后端缩进,很像是居中效果却不是真正的居中效果:
测试文本元素一,测试文本元素二。
测试文本元素三,测试文本元素四。
<address></address>标签<address>标签,他用于显示网页中显示地址信息的文本添加斜体文字的效果。在网页中输入联系方式和详细地址等都会用到<address>标签效果如:<address>联系地址信息</address>显示为联系地址信息。
<!– –>注释标签<!–注释标签里面的文本元素或者代码都不会在浏览器显示,标签内的内容均被理解为注释。一般只为程序员更加方便的看懂某段代码所留下的注释–>
在网页的文本文字中很多时候需要给某一段文字增加强调语句,使用户更加容易的区分这段文字的不同或者重要性。这个时候我们可以使用到<em>标签和<strong>标签。
<em>标签:<em>标签之间的文字显示为斜体文字</em>
<strong>标签:<strong>标签内的文字为加粗</strong>
<ul>标签:<ul>标签的效果就是给信息添加项目符号列表。如:
<ul>
<li>信息</li>
<li>信息</li>
<li>信息</li>
</ul>
显示为:
- 信息
- 信息
- 信息
项目符号列表是没有先后顺序的信息列表。
<ol>标签:<ol>标签的效果就是给信息添加序号列表。如:
<ol>
<li>信息</li>
<li>信息</li>
<li>信息</li>
</ol>
显示为:
- 信息
- 信息
- 信息
有序列号列表是有先后次序的信息列表。
<div>标签:在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。相当于一个小版块每个红色框框代表的就是相对于的<div>标签。

语法为:
<div>
<h2>标题<h2>
<ol>
<li>信息</li>
<li>信息</li>
<li>信息</li>
</ol>
<h2>标题<h2>
<ol>
<li>信息</li>
<li>信息</li>
<li>信息</li>
</ol>
</div>
显示为:
标题
- 信息
- 信息
- 信息
标题
- 信息
- 信息
- 信息
另外为了板块的逻辑更加清晰,我们还可以为这一部分的标签添加id语法为:<div id=”版块名称”>…</div>
表格:创建表格的元素有:<table>、<tbody>、<tr>、<th>、<td>
<table></table>标签:是表格元素的开始和结束。
<tbody></tbody>标签:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。
<tr></tr>标签:表格的一行,所以有几对tr 表格就有几行。
<td>…</td>标签:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
<th>…</th>标签:表格的头部的一个单元格,表格表头。
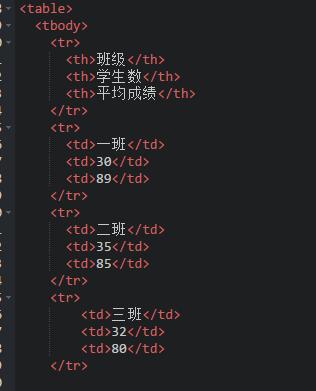
代码语法为:


表格中列的个数,取决于一行中数据单元格的个数。
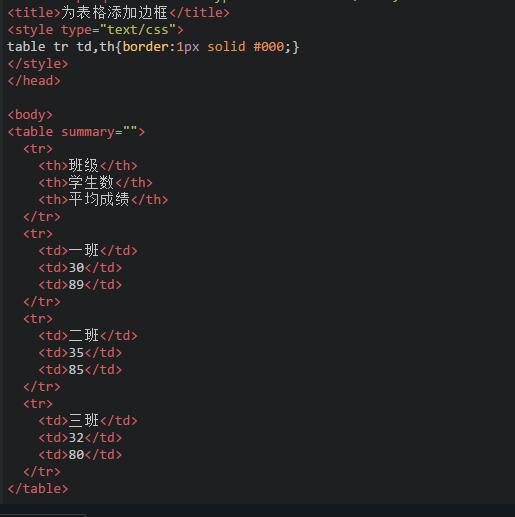
table表格:表格在没有添加 css 样式之前,是没有边框的。使用css样式代码为th,td单元格添加粗细为一个像素的黑色边框。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
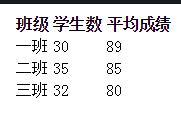
显示的效果如:
 把css样式代码添加<head>页头标签内</head>会使tabe表格添加上外边框如:
把css样式代码添加<head>页头标签内</head>会使tabe表格添加上外边框如:

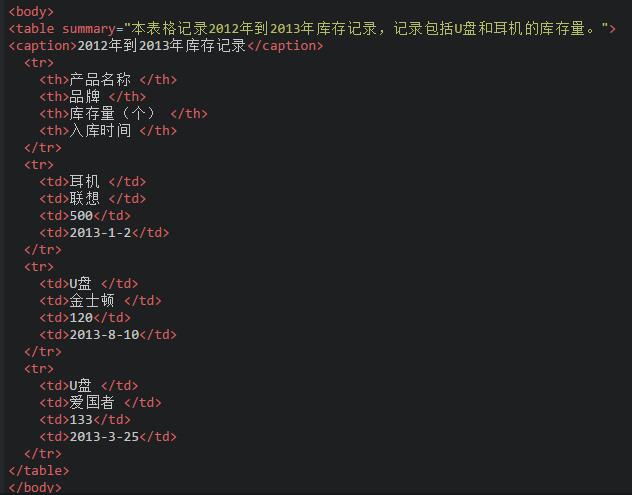
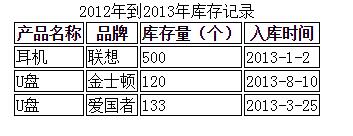
<caption>标签:<caption>标签为表格添加标题和摘要用以描述表格内容,标题的显示位置在表格上方。
语法为:
<table summary="表格简介文本">
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>

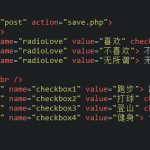
 <form></form>标签:在网页中很多时候表单是需要跟用户达成交互效果的,这个时候我们需要用到form让浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据从而达到与用户达成交互效果。
语法为:<form meth="传送方式" action="服务器文件"
所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间否则用户输入的信息可提交不到服务器上。
action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
method : 数据传送的方式(get/post)。
<form></form>标签:在网页中很多时候表单是需要跟用户达成交互效果的,这个时候我们需要用到form让浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据从而达到与用户达成交互效果。
语法为:<form meth="传送方式" action="服务器文件"
所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间否则用户输入的信息可提交不到服务器上。
action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
method : 数据传送的方式(get/post)。
另外浏览者想在表单中输入文本时会使用到文本输入框,文本输入框是可以修改属性值互换成密码输入框的:
<form>
<input type=”text/password” name=”名称或者是类别” value=”文本”/>
</form>
当type=”text“输入框显示的内容为文本输入框,当type=”passwprd“的时候文本输入框显示的内容为密码输入框。
name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)
<style>标签:<style>属于样式表它能单独给某一段文字增加样式如;
<style>
span{(span是选择符,:冒号是声明、声明在{}大括号里面)
color:blue;(color:是属性blue;是属性值、属性与值之间用:分隔,当有很多声明属性值的时候可以用;来分隔,既每条样式的属性值都可以用;分隔开来)
}
</style>
</head>
<body>
<p>段落<span>显示蓝色文本元素</span>段落/p>
</body>
<html>标签的基本输入结构及基本标签认识与大家一起交流到这,如有错误的地方欢迎在评论中指出我会虚心的学习。另外希望能与更多的朋友交流。那么下次再见。