上次学习制作留言板,成果并不算是成功了。留言板只有单一的输入框而且输入的数据并没有上传也没有达到留言板的效果。这次再一次学习如何使用Dreamweaver制作一个更加完善更加完整的留言板出来。首先我们这次学习的是如何仿制一个别人的留言板。

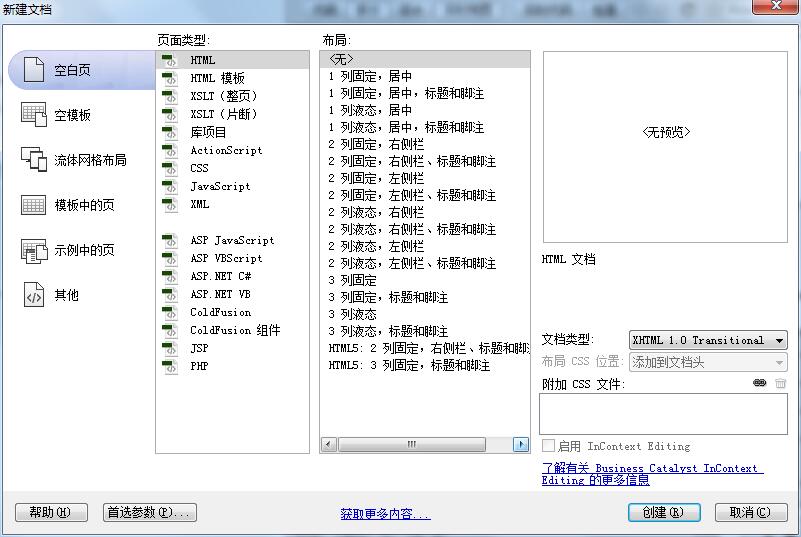
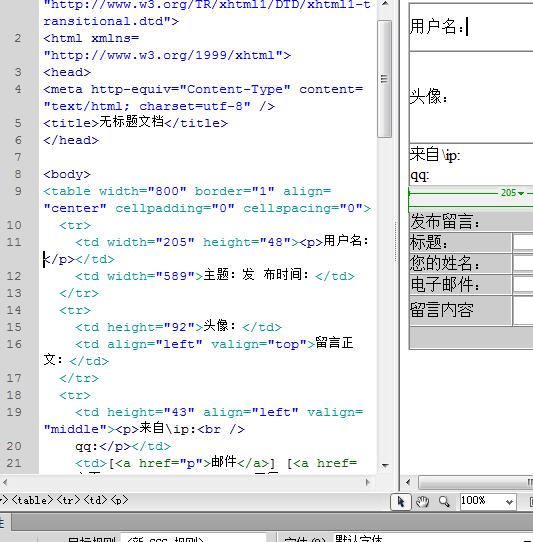
首先使用Dreamweaver新建一个html空白页面:

然后把第四行代码的<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8” />修改下属性值,修改成自己方便记录的属性值例如:charset=本地Dreamweaver版本一致” />。
<title>修改成自己想好的页头文字元素</title>,修改完之后把Dreamweaver的代码视窗转换成设计视窗。
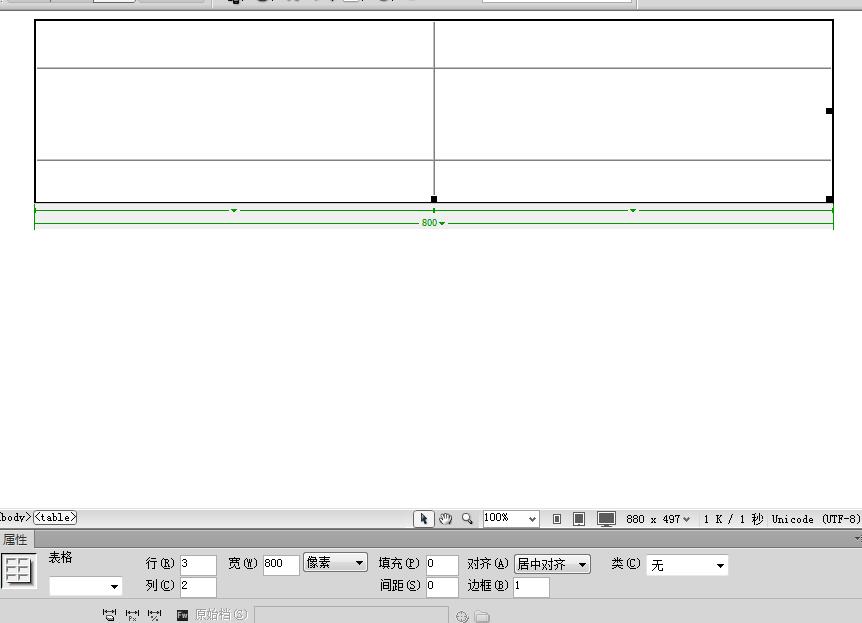
然后插入表格,表格可以按照自己的需求来选择几行几列、多少像素:我这里学习过程选择的是3行2列800像素。

按确定之后,窗口会显示出刚刚插入的表格。我们选定表格将它的对齐方式改成居中对齐,然后用鼠标来拖动它来调整表格的规格。如:

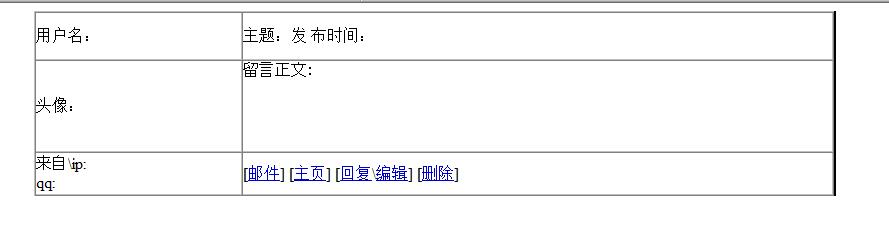
手动拖拉修改好表格之后:给表格输入相对应的文字元素,来自\ip:与qq:之间按住SHIFT加回车键小换行。留言正文:选择左边对齐和水平顶端。另外给邮件、主页、回复\编辑、删除分别添加一个空的链接以便之后的代码操作。

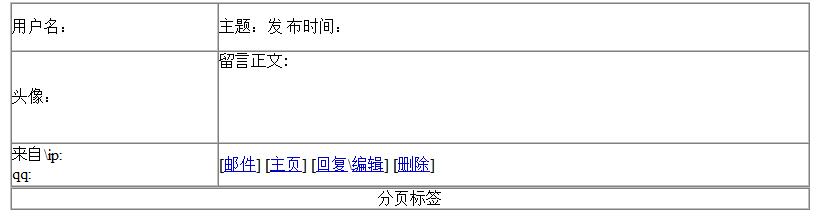
在后面再插入一个新的表格,设定为一行一列然后更改为居中对齐。

输入文字分页标签,文字选择居中对齐。

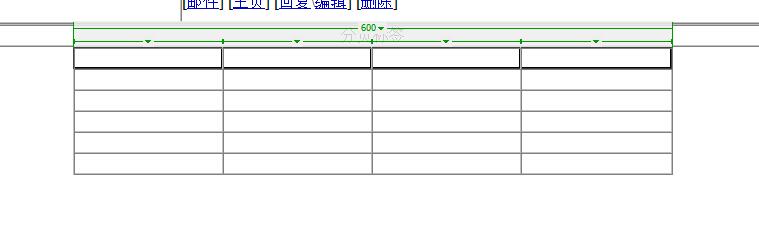
然后我们再插入一个新的表格,表格为6行4列宽度为600然后选择为居中对齐。

选中第一行的4个表格然后选择表格右键合并单元格。

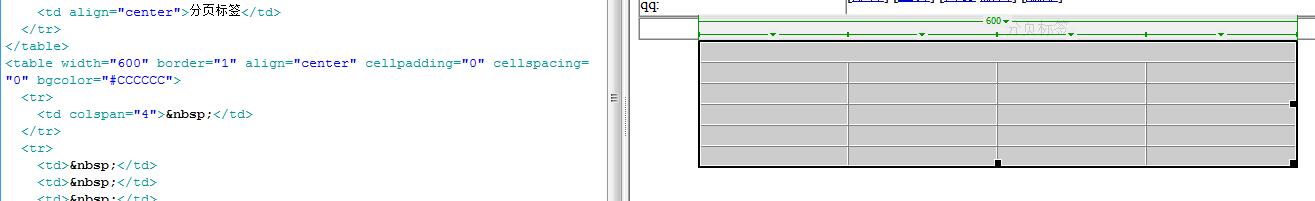
选定表格在代码区为他增加背景色,代码修改为:<table width=”600″ border=”1″ align=”center” cellpadding=”0″ cellspacing=”0″ bgcolor=”#CCCCCC”>

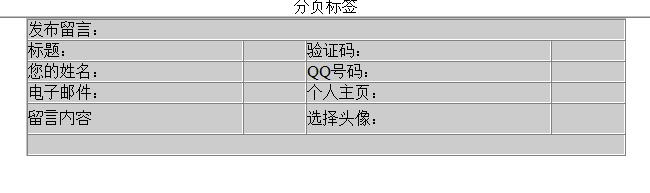
手动拖拉修改好表格布局,最下面的4个单元格合并单元格然后对照着给单元格输入相对于的文字元素。
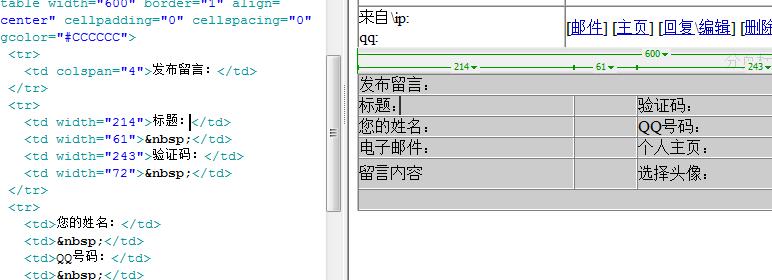
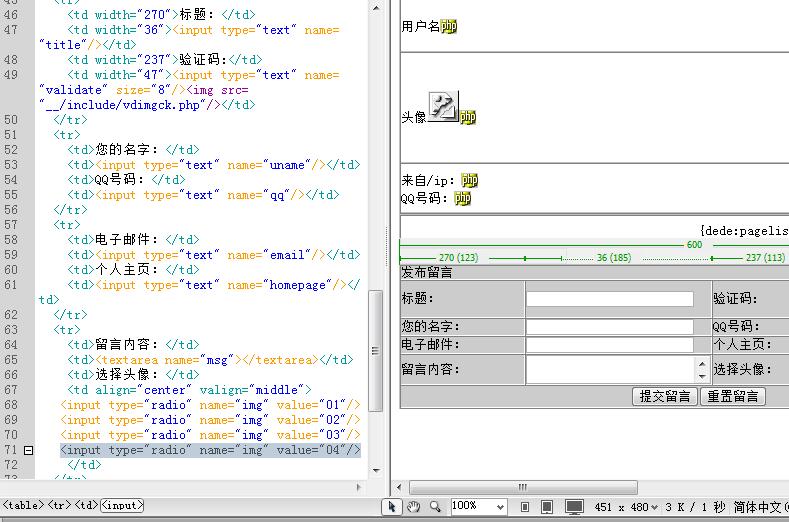
然后我们先从标题开始,在代码窗口依次为标题、姓名等加入相对应的代码:

把相对应的代码替换掉:
<tr>
<td width=”270″>标题:</td>
<td width=”36″><input type=”text” name=”title”/></td>
<td width=”237″>验证码:</td>
<td width=”47″><input type=”text” name=”validate” size=”8″/><img src=”__/include/vdimgck.php”/></td>
</tr>
<tr>
<td>您的名字:</td>
<td><input type=”text” name=”uname”/></td>
<td>QQ号码:</td>
<td><input type=”text” name=”qq”/></td>
</tr>
<tr>
<td>电子邮件:</td>
<td><input type=”text” name=”email”/></td>
<td>个人主页:</td>
<td><input type=”text” name=”homepage”/></td>
</tr>
<tr>
<td>留言内容:</td>
<td><textarea name=”msg”></textarea></td>
<td>选择头像:</td>
<td align=”center” valign=”middle”>
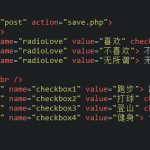
<input type=”radio” name=”img” value=”01″/>
<input type=”radio” name=”img” value=”02″/>
<input type=”radio” name=”img” value=”03″/>
<input type=”radio” name=”img” value=”04″/>
</td>

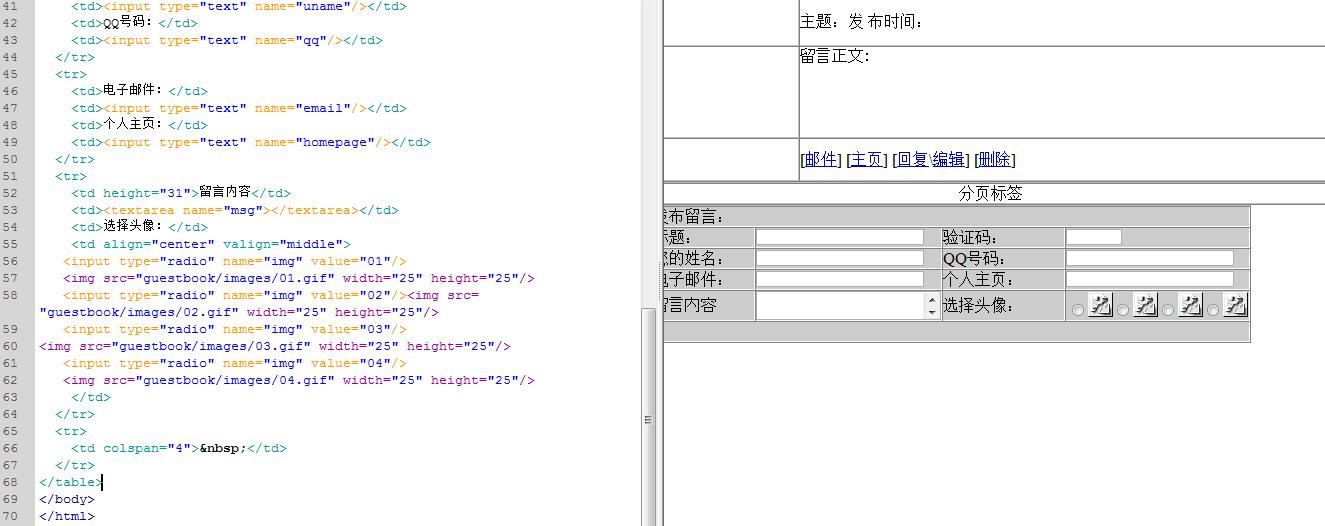
头像因为有多个所以可以选择复制代码,然后依次修改一下顺序编号。留言内容输入框也不适合再用之前的我们需要把留言内容的代码属性替换掉改成:
<td height=”31″>留言内容</td>
<td><textarea name=”msg”></textarea></td>
这样看留言内容输入框就发生了改变。

选择头像的选项中是有对应的图片的,所有的图片都有相对应的尺寸由于缺少这一部分的素材就不在这里操作。

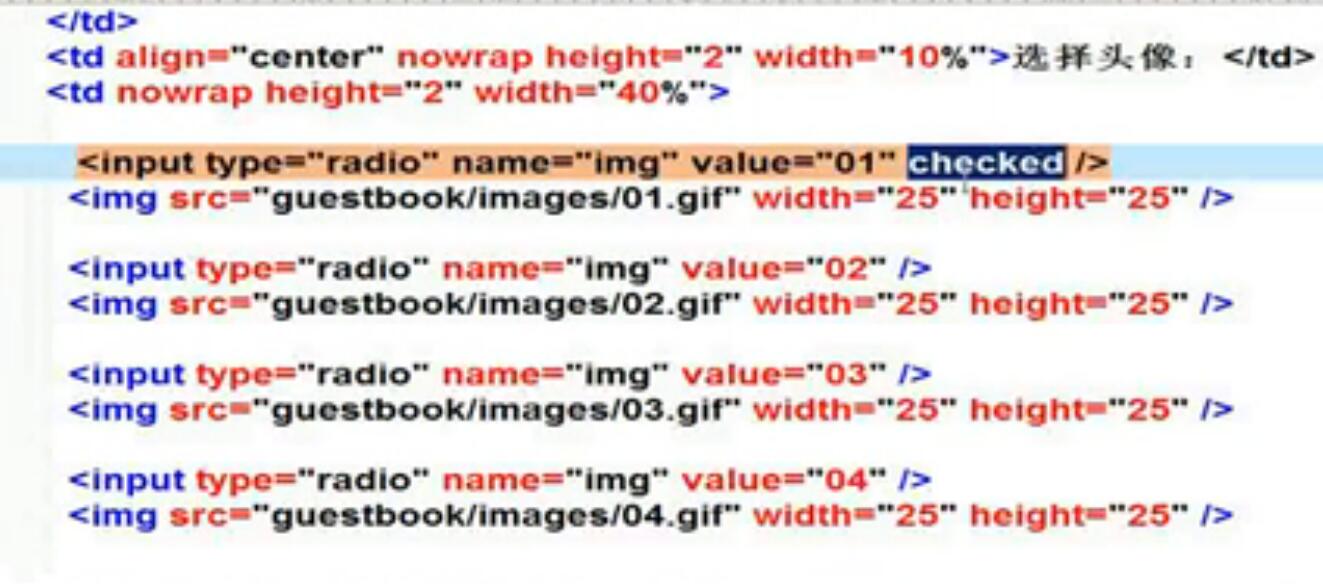
代码修改如下:
<td>选择头像:</td>
<td align=”center” valign=”middle”>
<input type=”radio” name=”img” value=”01″/>
<img src=”guestbook/images/01.gif” width=”25″ height=”25″/>
<input type=”radio” name=”img” value=”02″/><img src=”guestbook/images/02.gif” width=”25″ height=”25″/>
<input type=”radio” name=”img” value=”03″/>
<img src=”guestbook/images/03.gif” width=”25″ height=”25″/>
<input type=”radio” name=”img” value=”04″/>
<img src=”guestbook/images/04.gif” width=”25″ height=”25″/>
</td>
相对应的代码顺序可以复制之后修改顺序,选择头像选项后面会有图片,这里因为缺少相关素材所以无法显示图片方法是正确的。<img src=”这里是图片的路径” width=”25″ height=”25″/>后面的25是图片的尺寸。

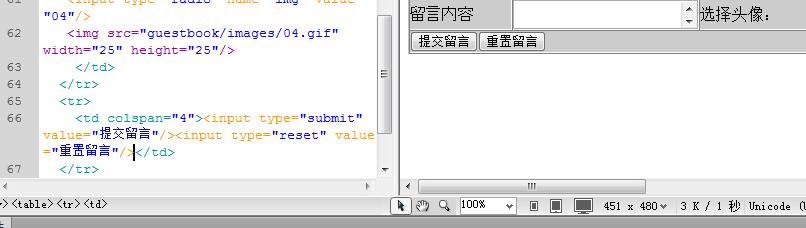
下面的<td colspan=”4″> </td>也需要修改一下,修改成:
<td colspan=”4″><input type=”submit” value=”提交留言”/><input type=”reset” value=”重置留言”/></td>
增加2个按钮,另外可以增加属性<tr align=”center”>
<td colspan=”4″><input type=”submit” value=”提交留言”/><input type=”reset” value=”重置留言”/></td>
修改成居中显示。

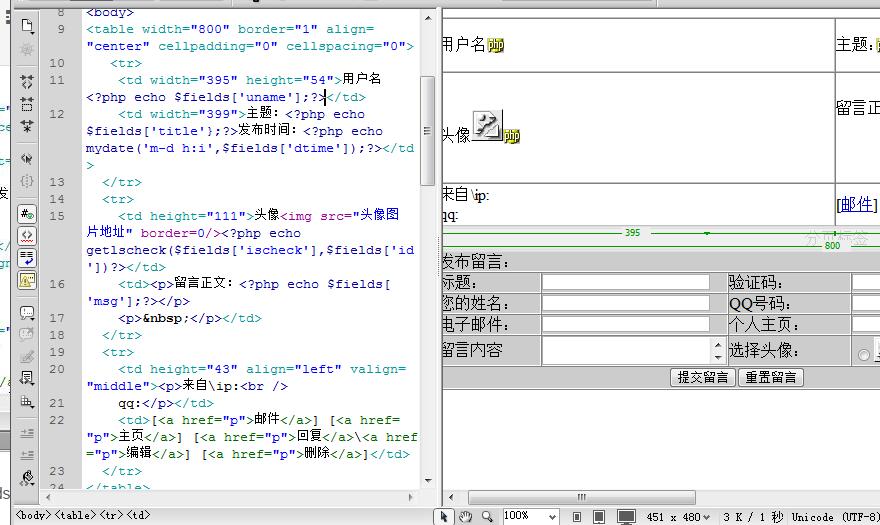
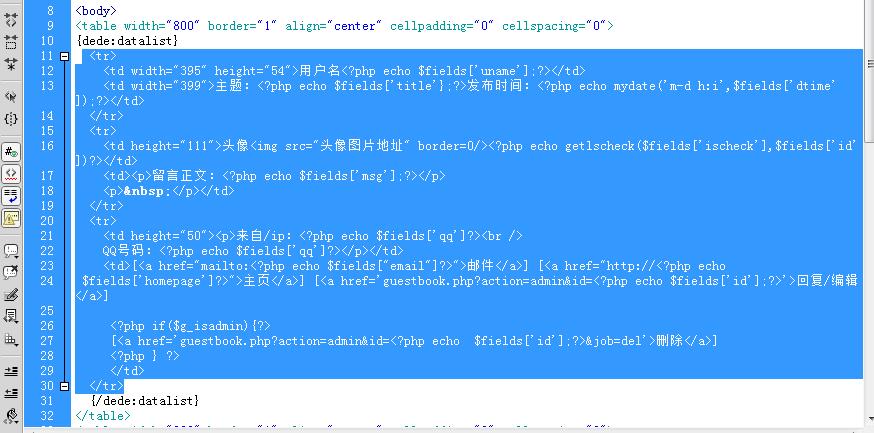
下面给标记嵌套代码:

<td width=”395″ height=”54″>用户名<?php echo $fields[‘uname’];?></td>
<td height=”111″>头像<img src=”头像图片地址” border=0/><?php echo getlscheck($fields[‘ischeck’],$fields[‘id’])?></td>
<td height=”50″><p>来自/ip:<?php echo $fields[‘qq’]?><br />
QQ号码:<?php echo $fields[‘qq’]?></p></td>
<td width=”399″>主题:<?php echo $fields[‘title’};?>发布时间:<?php echo mydate(‘m-d h:i’,$fields[‘dtime’]);?></td>

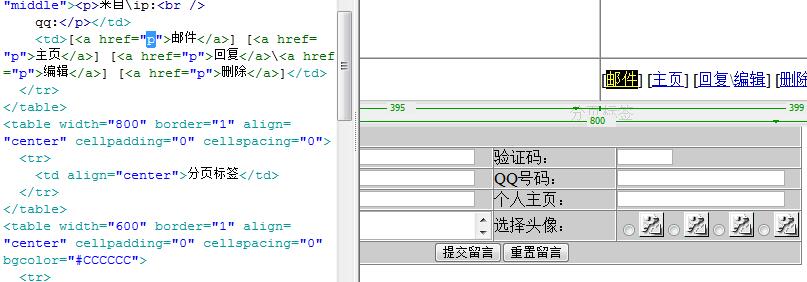
现在把之前邮件、主页、回复\编辑、删除的链接替换掉:
链接地址选择自己创建的站点的地址。
<tr>
<td height=”43″ align=”left” valign=”middle”><p>来自\ip:<br />
qq:</p></td>
<td>[<a href=”p”>邮件</a>] [<a href=”p”>主页</a>] [<a href=”p”>回复</a>\<a href=”p”>编辑</a>] [<a href=”p”>删除</a>]</td>
</tr>
替换成:
<td>[<a href=”mailto:<?php echo $fields[“email”]?>链接地址“>邮件</a>] [<a href=”http://<?php echo
$fields[‘homepage’]?>这里是链接地址“>主页</a>] [<a href=’guestbook.php?action=admin&id=<?php echo $fields[‘id’];?>’>回复/编辑</a>]
<?php if($g_isadmin){?><!–这个标签是判断你是不是管理员,如果是才能看到删除按钮->
[<a href=’guestbook.php?action=admin&id=<?php echo $fields[‘id’];?>&job=del’>删除</a>]
<?php } ?><!–判定结束标签->
</td>

在我们选定的代码前后加上{dede:datalist}开始标签和{/dede:datalist}结束标签,让我们选定的这部门重复运作。

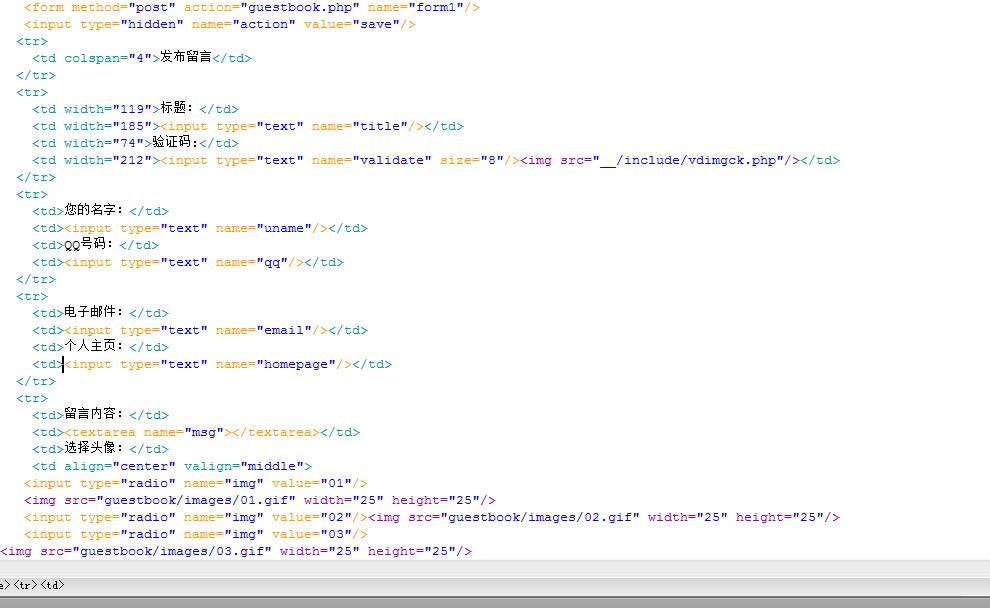
下一步添加form标签和把该替换掉的标签属性替换掉:

替换成:
<form method=”post” action=”guestbook.php” name=”form1″/>
<input type=”hidden” name=”action” value=”save”/>
<tr>
<td colspan=”4″>发布留言</td>
</tr>
<tr>
<td width=”119″>标题:</td>
<td width=”185″><input type=”text” name=”title”/></td>
<td width=”74″>验证码:</td>
<td width=”212″><input type=”text” name=”validate” size=”8″/><img src=”__/include/vdimgck.php”/></td>
</tr>
<tr>
<td>您的名字:</td>
<td><input type=”text” name=”uname”/></td>
<td>QQ号码:</td>
<td><input type=”text” name=”qq”/></td>
</tr>
<tr>
<td>电子邮件:</td>
<td><input type=”text” name=”email”/></td>
<td>个人主页:</td>
<td><input type=”text” name=”homepage”/></td>
</tr>
<tr>
<td>留言内容:</td>
<td><textarea name=”msg”></textarea></td>
<td>选择头像:</td>
<td align=”center” valign=”middle”>
<input type=”radio” name=”img” value=”01″/>
<img src=”guestbook/images/01.gif” width=”25″ height=”25″/>
<input type=”radio” name=”img” value=”02″/><img src=”guestbook/images/02.gif” width=”25″ height=”25″/>
<input type=”radio” name=”img” value=”03″/>
<img src=”guestbook/images/03.gif” width=”25″ height=”25″/>
<input type=”radio” name=”img” value=”04″/>
<img src=”guestbook/images/04.gif” width=”25″ height=”25″/>
</td>
</tr>
<tr align=”center”>
<td colspan=”4″><input type=”submit” value=”提交留言”/><input type=”reset” value=”重置留言”/></td>
</tr>
再把文件保存到根目录中去,覆盖文件但是不要选择更新链接。
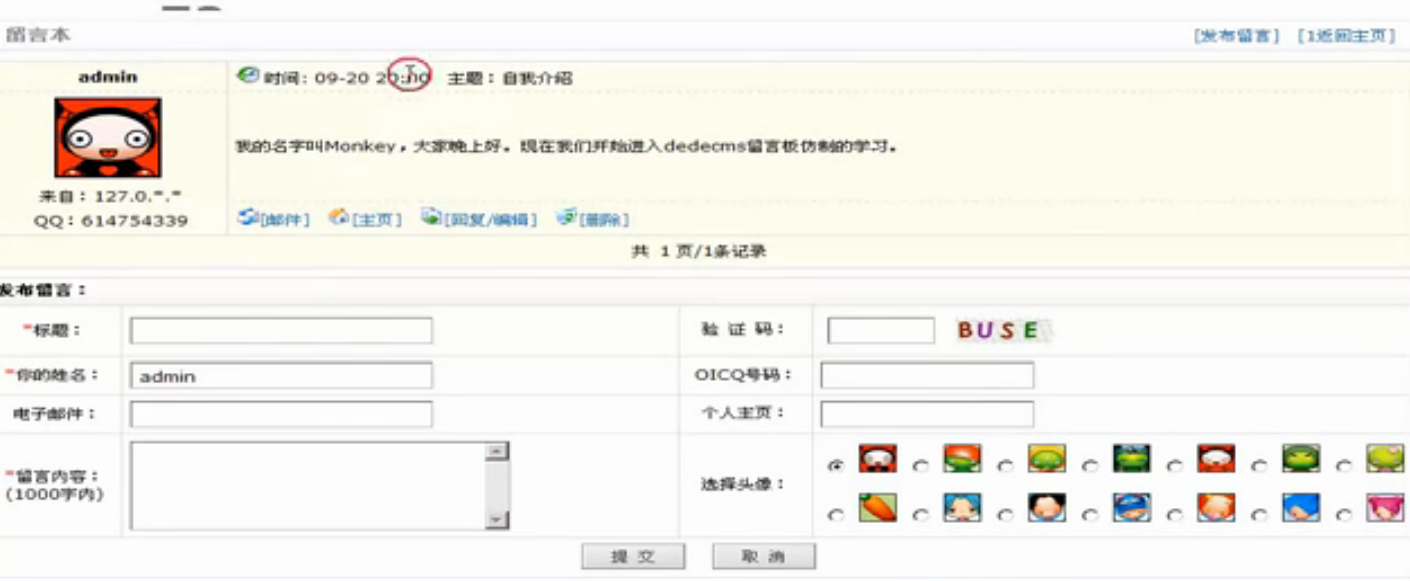
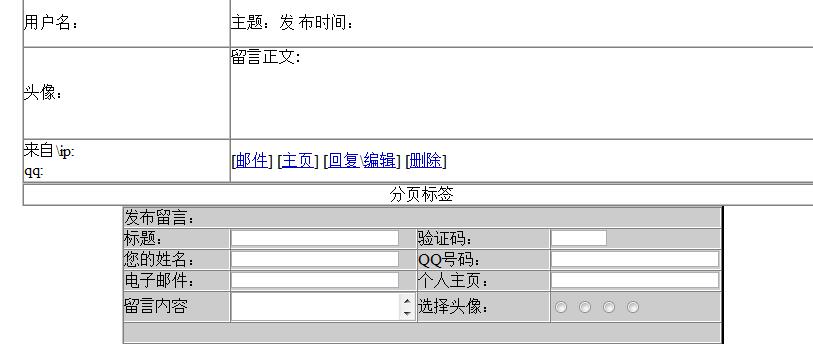
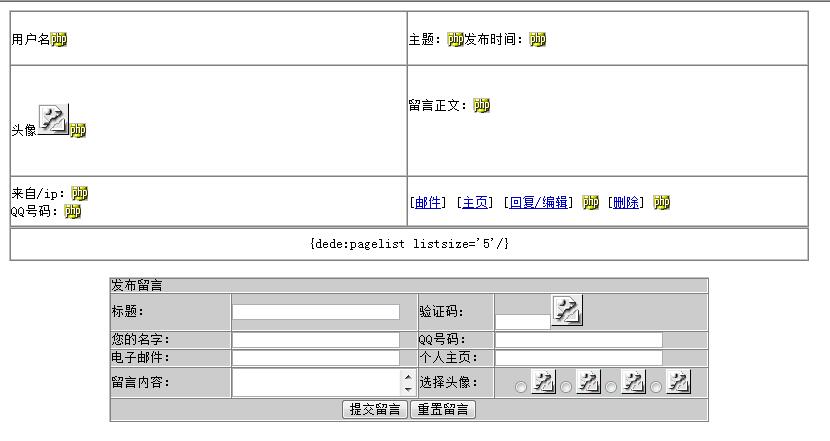
 显示的效果:
显示的效果:

由于缺少了部分的资源文件导致留言板无法完整的仿制成功,不过这一次在学习的过程中对代码编写设计中的一丝不苟有了一定的体会,任何一个小标点符号上的输入的错误都会导致整段代码出错和无效化。任何出现问题的细节都是需要重复排查和验证的。在一边对照着视频敲打代码,发现错误之后重新仔细的排查每一个标点符号重复的情况下对这些好像会有更进一步的了解和熟悉。希望能与更多的人交流和学习。下面是原视频地址跟我一样是刚刚起步的朋友们有需要的可以看下希望能给你一些帮助。
原视频网址:v.ku6.com/show/OWGrAGSgPFYBb4krSWHFbQ…html