<form></form>标签:在网页中很多时候表单是需要跟用户达成交互效果的,这个时候我们需要用到form让浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据从而达到与用户达成交互效果。 语法为:<form meth=”传送方式” action=”服务器文件” 所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间否则用户输入的信息可提交不到服务器上。
action :属性规定当提交表单时,向何处发送表单数据,浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
for :属性规定 label 与哪个表单元素绑定。
method : 数据传送的方式(get/post)。另外浏览者想在表单中输入文本时会使用到文本输入框,文本输入框是可以修改属性值互换成密码输入框的:
<form>
<input type=”text/password” name=”名称或者是类别” value=”文本”/>
</form>
当type=”text“输入框显示的内容为文本输入框,当type=”passwprd“的时候文本输入框显示的内容为密码输入框。
name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)

代码为:
<body>
<form method=”post/get” action=”save.php”>
<label for=”username与输入框文本相对应”>用户名:输入框内容提示文本</label>
<input type=”text” name=”username与输入框文本相对应”/>
<label for=”pass通行证”>密码:</label>
<input type=”password” name=”pass”/>
<input type=”submit提交” value=”确定/提交”(value=按钮上显示的文字) name=”submit控件的名称”/>
<input type=”reset重置清零” value=”按钮显示的文本为:重置” name=”resrt”/>
</form>
</body>
在使用表单输入框输入一大段文本的的时候需要设定一个大小适中的输入框,这个时候需要用到<textarea></textarea>标签:<textarea rows=”输入框的行数/高度” cols=”列数/长度”>输入框内的文本</textarea>
例句:
<bady>
<form action=”save.php” method=”post”>
<label>个人简介:这里的输入的文本为输入框外面用来提示的文本</label>
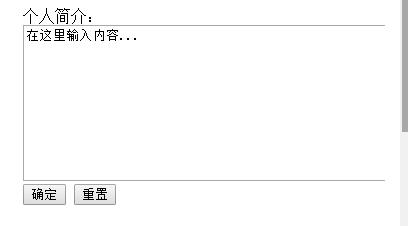
<textarea cols=”50(列数/输入框长度)” rows=”10″(行数/输入框高度)>在这里输入内容…</textarea>
<input type=”submit(提交属性)” value=”确定(按钮显示文本)” name=”submit”/>
<input type=”reset(清零/重置)” value=”重置(按钮显示文本)” name=”reset”/>
</form>
</boay>
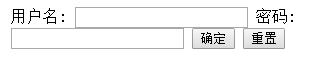
效果显示为:
可以使用<textarea cols=”长度” rows=”高度”>来调整输入框的尺寸,
以及 type=”submit/提交” type=”reset/重置” 来设置按钮。
因为他们都是表单标签所有要把他们输入在<form></form>之间,<form>标签在<bady>标签里面。
<form>表单标签除了重置/提交按钮、文本输入框、密码输入框外,还有使用单选框/复选框来与客户交互。
选择框在运用中比较直接的好处是在使用表单设计调查表的时候,可以减少用户的操作让使用者能够更快速更短时间内完成调查。
选择框有两种一种是只能选择一项的单选框,另外一种就是可以任意多项选择的复选框。
语法为:
<body>
<form action=”save.php” method=”post”>
<label>性别</label>
<label>男</label>
<input type=”radio” value=”1(值)” name=”gender(类别/名称)”/>
<label>女</label>
<input type=”radio” value=”2(值)” name=”gender(类别/性别)”/>
</form>
</body>
显示的效果为:
type属性=”radio”时为单选框,type=”checkbox”时为复选框。当type=””时选择框将默认变成输入框。
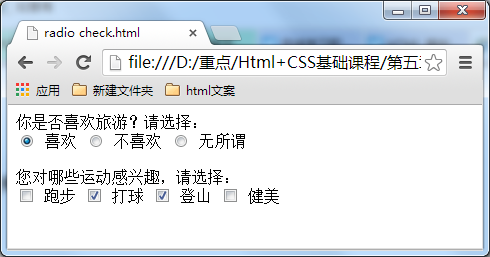
当name=””属性值后面添加checkbox=”checkbox”属性时,该选项将默认是选中状态如:


checkbox=”checkbox”属性可以直接用来设置默认选中选项框。
除开单选框、复选框外表单内还可以设置下拉列表,下拉列表也可以进行单项和复项选择。下拉列表最大的好处是可以节省网页的布局空间。
<form action=”save.php” method=”post”
<label>这里显示的文本为下拉框的归类如:爱好<label>
<option value=”看书(向服务器提交的值)”>看书(下拉框显示的文本)</option>
<option value=”旅游”>旅游</option>
<option value=”运动”>运动</option>
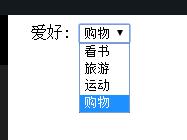
<option value=”购物”elected=”selected”>购物</option><!– selected=”selected”这个属性值会让该选项默认成为下拉框首位显示–>
</form>
效果显示为:
表单中的下拉框除了能够减少网页的页面位置外,还能够设置多选操作。只要在<form></form>表单里面添加<select>标签并设置multiple=”multiple”属性就能实现下拉框进行多选功能。进行操作的时候按下Ctrl键同时鼠标左键单击选中下拉框列表。(在Mac下使用Command+单击)
代码的语法为:
<body>
<form action=”save.php” method=”post”>
<label>下拉单显示的类别提升文本如:爱好</label>
<select mutiple=”mutiple”>(select 元素是一种表单控件,可用于在表单中接受用户输入、mutiple属性规定可同时选择多个选项。)
<option value=”提交给服务器的文本:看书”>下拉框显示的文本:看书</option>
<option value=”旅游”>旅游</option>
<option value=”运动”>运动</option>
<option value=”购物”>购物</option>
</select>
另外在 </select>下面添加确定和重置按钮属性
<input type=”submit(提交属性)” value=”确定(按钮显示文本)” name=”submit”/>
<input type=”reset(清零/重置)” value=”重置(按钮显示文本)” name=”reset”/>
</form>
</body>
效果显示为:下拉框除了有多选选择功能另外还有确定和重置按钮。

<label>标签:<label>标签不会显示任何特殊效果,主要作用是改进鼠标的可用性。在用户使用鼠标操作在<label>标签内点击文本,就会触发<label>标签的控件,浏览器会自动将焦点转到和标签相关的表单控件上(就自动选择和该<label>标签相关的表单控件上)。
<label for=”控件id名称”>
注意<label>标签的for属性中的值应当与相关控件的id属性值一定要相同。
如:<label for=”climbers“>登山</label>
<input type=”radio/提交” value=”climbers/提交的文本” name=”1/名称” id=”climbers/与for的值一定要相同”>。
表单中的标签大致概括到这里了,很多时候标签的属性值用途是一样的只是表达的意思不同而已。
例如:type=”radio”可以是确定的意思也可以是提交的意思这个属性值可以使用于文本的提交或者选择框的确认。
把表单的内容在Dreamweaver多做练习就会更加巩固知识,希望能与大家交流和学习让我的知识面积累更多一些。