css样式规范网页展现的样式,在网页设计中有不同种类的选择符来设置应用不同的效果,如同比较常用到的标签选择符、class选择符、id选择符。经常用到的方式子选择符、后代选择符还有混合使用的分组选择符。
使用的选择符的同类和方式非常的多,除此之外css样式在使用中有某些样式是具有“继承性”,继承是一种规则它允许样式不仅应用于某个特定的html标签元素而且应用于其后代。
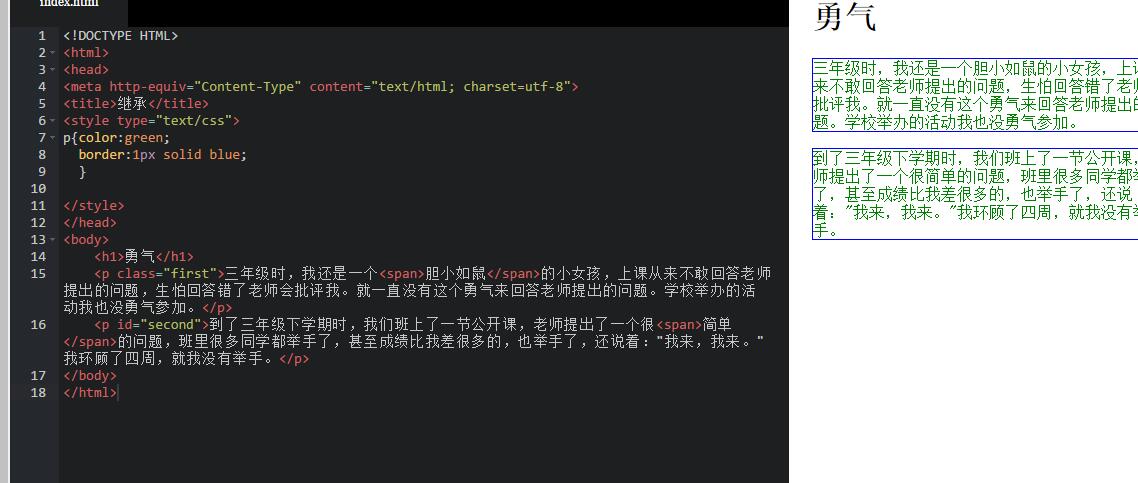
p {color:green;}
样式设置应用的是<p>标签内的文本颜色为绿色,连带着<span>内的内容也被设置成绿色。因为<span>标签元素是<p>标签的子后代标签。
css样式中除了有继承性规则的样式外也会有不具有继承性样式的,比如border属性、padding(补白)属性、margin(边界)属性,背景和边框等属性都是不能 继承的。
如border:1px solid bule;为<p>标签添加 一个为1像素的蓝色外边框。因为选择符是<p>标签所以只作用于段落并没有继承到<span>子标签。
继承性在某些时候也是会带来错误的,例如body{color:bule}会把body内的文本都设置为蓝色。可是在某些浏览器中显示的定义是表格之外的内容都设置为蓝色,表格内的内容不会变为蓝色这个时候我们要使用分组选择符的方式body,table,th,td{color:blue}把表格的标签都一起应用设置成为蓝色。

css样式优先级:在相同的权值的情况下总结来说,离被设置的元素越近的优先级就越高如:
内联式样式表>嵌入式样式表>外部样式表来排列先后优先级。
当在权值不同的时候,浏览器是根据权值来判断优先使用哪种css样式的,按照哪种样式的权值最高就使用哪一种样式规则是:
html标签的权值=1;样式中有两个标签就叠加如p span{color:green;}权值为1+1=2
.class的权值=10
#id的权值=100
内联式样式表的权值=1000
在权值同等的情况下,按按照就近原则哪种样式最接近被设置的元素优先级就越高。

层叠:在html中允许对同一个元素可以有多个样式存在,那么当这多个css样式权值相同的时候该怎么选择优先使用哪个相同权值的同一个元素样式呢?层叠就是在html中会 根据这些css样式的前后顺序 来决定处于最后面的样式会别使用。
p{color:red;}/*文本设置成红色*/
p{color:green;}/*文本设置成绿色*/
<p>三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
最后文本颜色会被设置为绿色,层叠可以理解为在同一个元素被设置的同样权值不一同样式的时候,会按照样式的先后顺序选择使用后面的那个样式来覆盖前面的样式。
还有一个权值比较特殊——继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。(继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。如<p>便签内部的<span>标签就会继承该<p>标签的样式);
做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,可以使用!important来解决。
p{color red!important;}/*!important要写在规则声明的最后,分号的前面*/
另外当网页设计者不设置css样式的时候,流量器会按照自己默认的一套样式来显示网页内容。并且用户也可以在浏览器中设置自己习惯的样式。
这个时候的优先级为:浏览器默认的样式<网页设计者样式<用户自己设置的样式,但是要记住的是!important优先级样式是一个例外,权值高与用户自己设置的样式。
即是!important>用户自己设置的样式>网页设计者样式>浏览器默认的样式。
css样式的优先级要先区分清楚最各种权值才能按照自己的目的去设置,理解分析清楚之后各种混合的样式都可以很好的清晰使用。