Dreamweaver是专业的网页设计软件,网页设计少不了留言板的制作特别是学习代码编辑的初期。身为一个代码菜鸟的我想与大家来一起交流自己学习制作一个简单的留言板的过程希望能有高手可以指点一下让我的技能有所提高。
首先使用Dreamweaver创建或者打开一个html网页,留言板也是网页的主要内容所以我们要在定义网页主要内容的<body>标签里插入制作留言板的内容。
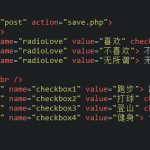
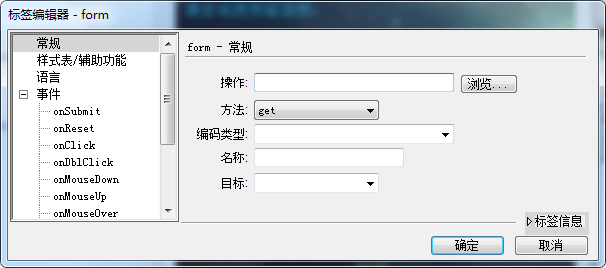
1.使用Dreamweaver选择直接插入表单,对代码熟悉的朋友可以按照自己的需求输入相对应效果的代码例如:<form action=”” method=”get”></form>。

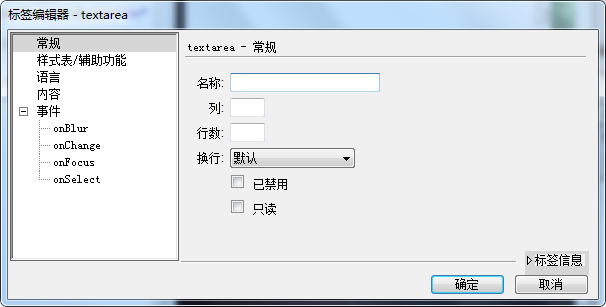
2.在<form action=”” method=”get”>与</form>之间插入文本区域,当然熟悉代码的朋友也可以按照自己的需求选择代码输入。
名称可以自己选择,列cols=”长度” 行数rows=”高度”,可以先随意输入属性数值,稍后在代码上自作修改来调整留言板输入框的大小。
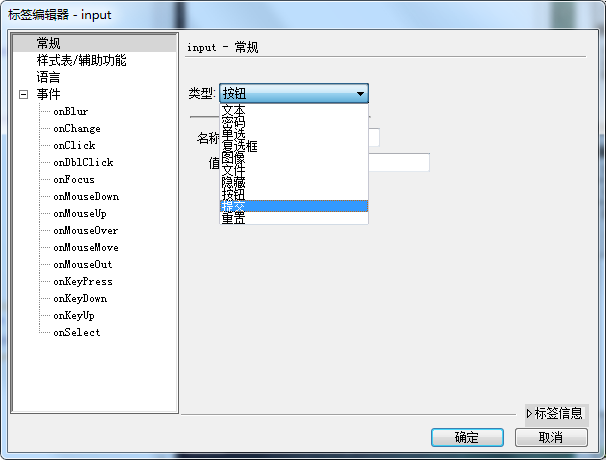
3.调整好留言板输入框之后添加留言板必须有的文本上传按钮:选择插入、表单、按钮,把类型按钮更换成提交然后确定。

也可以直接在</textarea>标签后面输入代码:<input name=”” type=”submit” value=”” />,value=按钮内显示的文本元素例如value=”发布”。

接着完善<body>标签里面的代码内容,然后编写相关的javascript页面中的代码,这个主要是起到页面
提交弹出对话框的作用,如下所示:
function isTooLong(elm)
{ if (elm.length > 50)
{ alert(“留言内容太长,请修改后再发送….”);
return false; }
else
{ meswin=open(“”,””,”width=200,height=100″);
meswin.document.write(elm); }
}
最后保存文档,再预览效果。

这一次的制作学习效果并不是成功的,留言板只是简单的显示了一个空白的输入区域。输入的文章元素并没有真正的保存下来。可以说只有外表并不算一个完整的留言板。
在技术提升后我会再回来修改好这个留言板,希望能跟更多的人交流好学习到更多的知识。